We are far beyond writing code in Notepad text editor where you have to be careful with each and every comma, because if you miss it in the beginning you will need a loooooot of time to find what caused your program to fail. Now we have tons of advanced text editors and IDEs which help us to develop faster, better and spending less time looking for that missing comma – it will be highlighted quite clearly and explained why you are wrong XD.
Some may argue that IDEs made developers lazy as all the dirty work is done by the machine, but I disagree. I think it helps us to be more creative with our code and try more things, optimize and improve instead of spending hours looking for syntax errors.
Yet, modern IDEs have so many awesome things, but devs don’t use them. This is why I decided to make a list of 6 tools that may improve and smooth your development process.
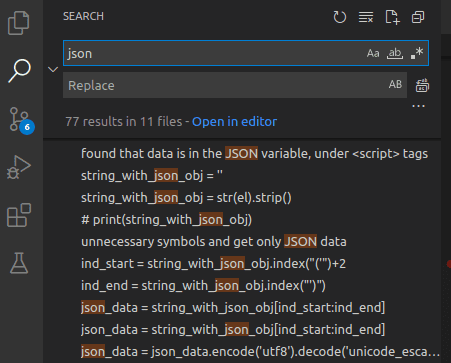
1. Search
No kidding here. When you work with a huge codebase without search you’re nothing. When you have to update only one component out of 1000 you don’t want to go through 50 different files one by one. It is much easier to find by the keyword/variable name/class name/function name a place where this object is doing something, trace it’s functionality and then make all necessary edits.
With search you will find all the usages of the piece of code you’re about to edit and won’t wonder later why there’s no any change in output when you made your edits.
Of course, in order to take full advantage of search code should be well written, but even with spaghetti code you will spend much less time finding the variable that causes problems just by typing its name in the search bar.
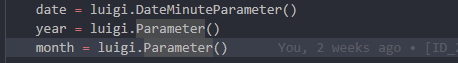
2. Git Blame
I assume you know what Git is, but probably never heard about Git Blame. Git blame shows you who was the last person who edited any particular piece of the code. In big projects with a lot of people working with the same code it is a pretty handy thing knowing who to blame when app is down XD.
Also, when you’re debugging something and see that last changes were made by a person who just entered the project or by junior developer you may find an issue much faster as the probability that this person pushes something wrong to the repo is much higher.
Or maybe you happen to know that some people working on a project are not quite good at what they do, so when fixing something they messed up you may curse out loud and have all the right to do so XD.
It works the other way around too. When you see code written by senior developer that is really a great professional you may learn from that code – analyse it for yourself and apply some things in your own work as well.
How does it work? For VS Code you can download and install an extension called “GitLens” (or any other that supports git-blame), in PyCharm you may use VCS annotations or you can run a git command: git-blame (docs). For any other editor just google “git-blame for <insert IDE/editor name>” and I’m sure you will find what you’re looking for. Or just install VS Code or PyCharm XD.
3. Debugger
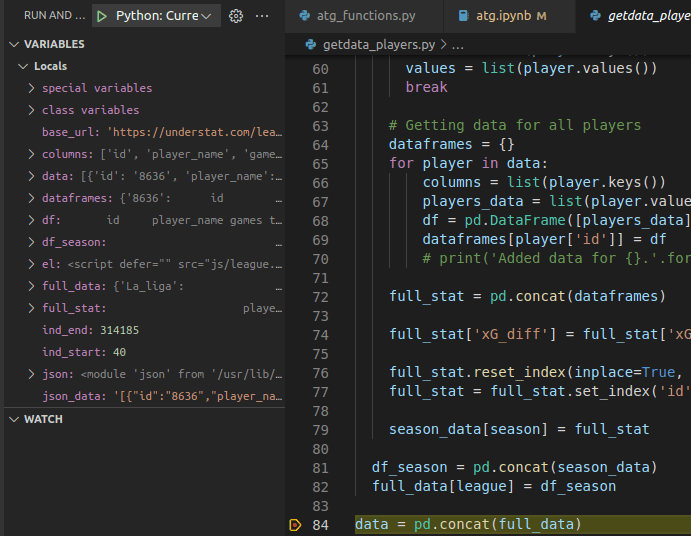
Even though print() statements can show you anything you need, debugger does it muuuuuuch better. Yes, it is pretty unusual in the beginning, but once you master the debugger you will feel stupid to use print statements when you can have all the info on each and every variable, being able to add breakpoints, stop and resume execution of your code in order to see what’s going on inside of that black box called Python program.

As you can see from the image above you have all the variables and its values – so no need to write prints all over the place. And by checking each of them you may find when your code makes a wrong turn.
Also, you can add a breakpoint inside of the loop (not shown on the image) and check how values change with each iteration.
In the end, give it a try, google how to make it work, play around with configuration, spend those horrible few hours trying to figure it out and I promise, you will never come back to print statements. Actually, you will think “why, the hell, I didn’t do it earlier”
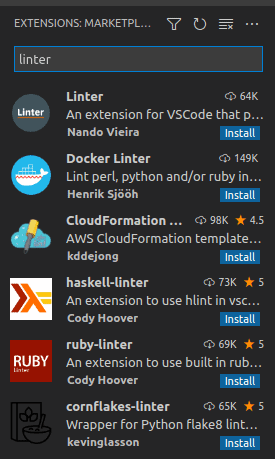
4. Linter
Even though Python documentation clearly states that you have to use spaces instead of a tab (proof) for indentation there are still some discussions in that regard. And while other languages do not even care about indentation (it doesn’t matter what you use) – people still argue what (space or tabs) is better and why it is better. Why all these arguments? Because we all want our code to be beautiful, easy to read and well optimized.
Linter is a tool that can help with that, format your code according to language’s style recommendations, detect syntax errors and code smells (potential problems) just in few clicks or maybe even in one (will depend on a language and a linter itself).
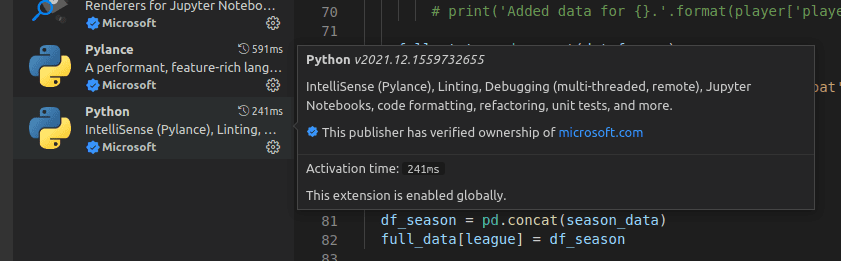
Modern IDEs have linters built-in already or in the form of extensions. For example, Python extension for VS Code includes linting by default

And if you just type “linter” in the extensions store of VS Code you’ll definitely find one for your language of preference or many-in-one package.
5. Theme Change
Don’t get me wrong, I am pretty serious. A lot of times developers just accept the default theme and don’t even try to adjust colours, fonts or styles… and end up coding with light theme. I mean, c’mon people! (OK, everyone has their own taste). It is true that lately IDE developers set up dark themes as default ones, but changing it is not that difficult.
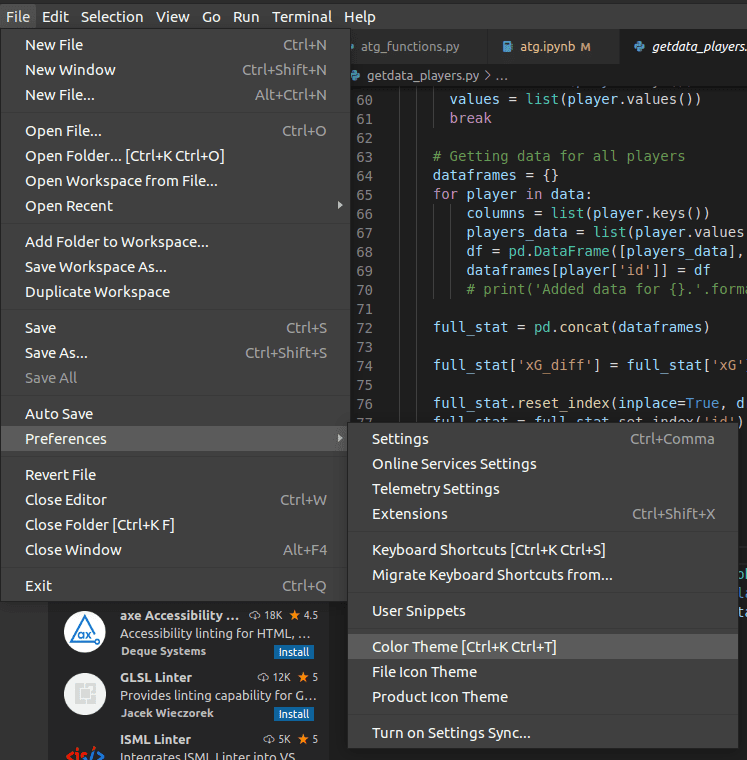
For example, in VS Code you can do it with few following steps.
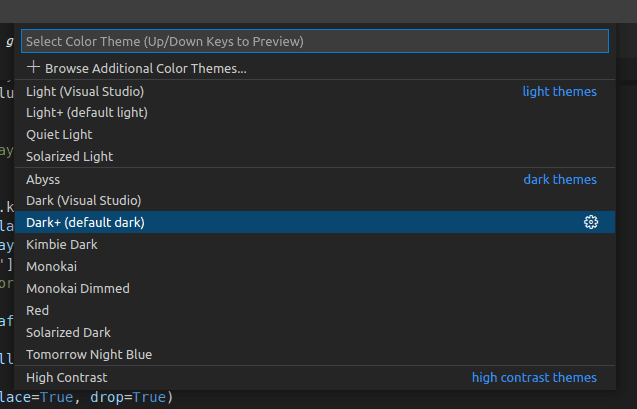
- Do File -> Preferences -> Colour Theme (or Ctrl+K Ctrl+T)

2. Select few of them and see which one you like more.

3. Stick with it!
6. Extensions Store
IDE stands for integrated development environment. Environment, not just editor. So use it as an environment! And extensions (or plugins) help to make that environment really plausible place for development. Google some articles with lists of extensions that help your type of development – let it be game dev or web or just back-end or maybe API or cloud or mobile or machine learning – whatever. I am pretty sure you will find a lot of additional tools that will make your development process much easier. Why be a caveman-engineer when all these tools are there, but you just don’t assume they even exist.
For those that think all this is a basic pack that every developer knows – if you know and use these tools it doesn’t mean a person that just started with coding knows about them. If you didn’t know about some of these and actually ended up adding one more instrument to your programming toolbox – I am happy to help. If you got to this point – I am grateful you read till the end, so have a great day and enjoy a cute doggo 😉
Featured photo by Karsten Winegeart on Unsplash